In commerce, digital experience is synonymous with brand experience. Whether a company sells cars, coffee, or candy, providing a positive customer experience is non-negotiable.
Enterprises across the IT sector are striving to create the most personalized experiences for their consumers. But their good intent is challenged by an obstacle course of unpredictable factors.
In the digital realm, anything can reduce the quality of user experience, and precipitate revenue loss. A second’s delay in loading, for example, can drive potential customers away from a website. Or a slow-functioning checkout navigation can give buyers reason to abandon their shopping cart before completing purchase.
“Slow is the new down,” Brandon DeLap, Sr. Solutions Engineer at Catchpoint Systems, comments during a session at the AppDev Field Day event in Silicon Valley. “People don’t necessarily complain on Twitter about a complete DNS failure page, but they do complain if a page is taking 20 to 30 seconds to load, or log in”.
The Inside View
Modern digital environments are a wilderness crisscrossed by vendors, applications, services, and devices. Across the service delivery path, these components cross paths and share touch points.
“Stack applications rely on several different layers and services within those layers,” DeLap says.
In the same breadth, the dependencies make the applications more efficient and secure, but also unpredictable. While a company’s own applications are its own responsibility, the performance and behavior of third-party apps are not.
“Unfortunately, users don’t know that you don’t have control over those, and it’s very important to be able to have an at-a-glance view into any of those providers at any given moment causing an issue to the end user experience,” he emphasizes.
Internet Performance Monitoring with Catchpoint
A leading monitoring solutions provider, Catchpoint curves an easy path to a richer user experience. At the recent AppDev Field Day event, the company introduced Catchpoint Internet Performance Monitoring (IPM), a holistic platform that measures and monitors experiences, not just of customers, but also of the workforce.
Catchpoint IPM is designed to provide observability leaders a complete picture of the states and health of services across the Internet in just a glimpse. The idea is to produce an auto-discovered list of issues as the issues pop up.
DeLap describes what the day in the life of a DevOps manager looks like when using Catchpoint IPM.
IPM welcomes administrators with a default live view of all digital services in the Internet stack, and their current state of health. These include dependencies, Internet sonar, issues and their severity levels, and alerts.
The IPM platform leverages a spectrum of monitoring and visibility products off of the Catchpoint portfolio to provide these functions. Names include Internet Synthetic Monitoring, Real User Monitoring (RUM), Internet Sonar, BGP Monitoring, Endpoint Monitoring, WebPageTest and Tracing. These allow the platform to show simulated feeds while gathering actual experiences of users in terms of service reachability, website speed, and so on, as the users experience them.
Internet Sonar is a global heatmap of all third-party services in the stack. During experience-impacting issues, it provides a deeper look at the issues.
A heatmap displays the regions of outage in real-time. Catchpoint’s Global Observability Network provides data for this. With information collected from 2600 nodes from 300 providers across 80 countries, it brings back live feed and ready analytics. From an adjustable outage timeline, administrators can pick areas of the internet that they want to drill down on to investigate the state of providers and services there.
“We include status page updates if the vendor posts it – you’ll see that alongside our telemetry – to let you know that the vendors are working on the problem and potentially, you don’t need to reach out and bug them because they already know about it,” says DeLap.

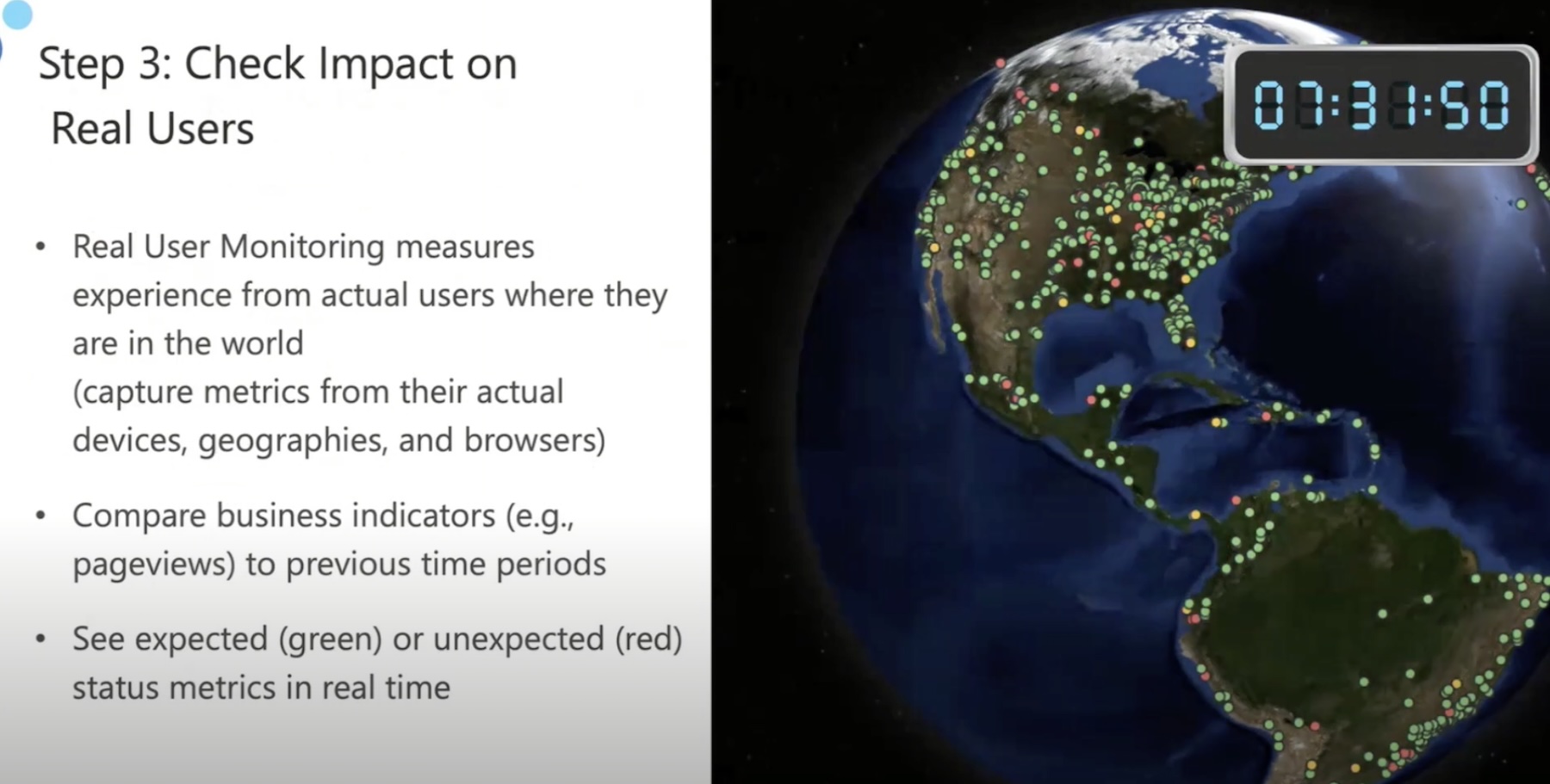
To provide status updates on users in real-time, IPM has a global heatmap of all users interacting with the sites. “This is a JavaScript tag on your site. It’s loaded asynchronously, so it’s not impacting the actual load-time of your site which is extremely important,” he emphasizes.
RUM measures experiences through real-world metrics captured from browsers and devices of users in different geographies. Their states are marked in green and red for easy viewing. Business indicators like page views, conversions and bounces can also be viewed and tallied over time.
Troubleshooting begins by drilling into BGP routing issues and running DNS tests for reachability. IPM offers a smartboard that provides a converged, AI-powered visualization of the web layer, network layer and BGP layer for a quick sift-through.
“You don’t have to click through multiple dashboards,” highlights DeLap.
Out-of-the-box, IPM offers 40 synthetic test and monitor types that include API, DNS, Traceroute, BGP, etc. – and unlimited bring-your-own options.
“That may seem a lot, but synthetic monitoring is not just a simple ping or a web check,” he points out. “It’s much more. There are lots of different protocols that you must test individually from the entire picture or that end user experience, so that you can detect quicker and quicker. The dedicated monitor would alert and notify you of the issues so that you don’t have to go and bug other teams.”
Tracing is helpful for verifying issues. “With our Tracing feature, through OpenTelemetry, you can click into a view similar to where we’re actually tracing every individual call from the application perspective – database calls, web service calls – and we are able to let you know exactly what happened in that instance, or in those synthetic events.”
With IPM’s one-dashboard view of all elements, dependencies and issues, the entire operation takes less than 5 minutes, he says.
Using these inputs, the front-end development team can leverage WebPageTest, an open-source product and part of the Catchpoint dashboard since last week, to run tests and find areas to improve and optimize.
Wrapping Up
When administrators wake up to inboxes filled with alerts from monitoring solutions, it hardly prompts quick action. Not all of that information is valuable, not to mention, without a streamlined view, it is a hunting and pecking game. A platform like Catchpoint’s cuts the clutter, pointing only to the important alerts that require immediate attention. The information it offers is granular and plainly visualized for easy and quick consumption. The deep visibility enables operators to deploy quick fixes to problems, and watch over and enhance every customer’s experience across every interaction, around the clock. In the long run, that translates to top-notch personalized user experiences for all, and uplifted ROI for the business.
Check out Catchpoint’s sessions from the AppDev Field Day for more on this. For more interesting reads, check out Sam Holschuh, Alan Shimel and Paul Nashawaty’s stories on Catchpoint.