In this remote work world, it’s even harder for IT departments to solve the problems of their end-users since they can’t physically access their network or device. Catchpoint introduced their Digital Experience Score to make it easier for IT staff to drill into issues at pace and at scale. We had the chance to sit down with them to learn more about what it means for the enterprise.
Challenges with Remote Troubleshooting
Now more than ever, IT operations staff need to be able to help solve their users’ problems fast. With remote work, a whole number of things can go wrong, from the network or the application they use to the device they’re on itself. Unfortunately, IT staff can’t just walk down the hall and troubleshoot right at someone’s desk. Despite this, they still need to be able to address problems post haste.
Some IT practitioners try to work issues out over the phone or by desktop mirroring software. Although these methods can be used effectively to troubleshoot, they often come at the expense of considerable time wasted. Other methods come with their own drawbacks, such as having to purchase multiple solutions to cover devices, apps, networks, etc.
Drilling into IT Issues At Pace and at Scale
Aware of this growing need, Catchpoint has made some recent changes to their platform to make troubleshooting a quicker, easier process for IT practitioners. First, let’s learn a bit about what Catchpoint does.
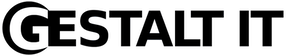
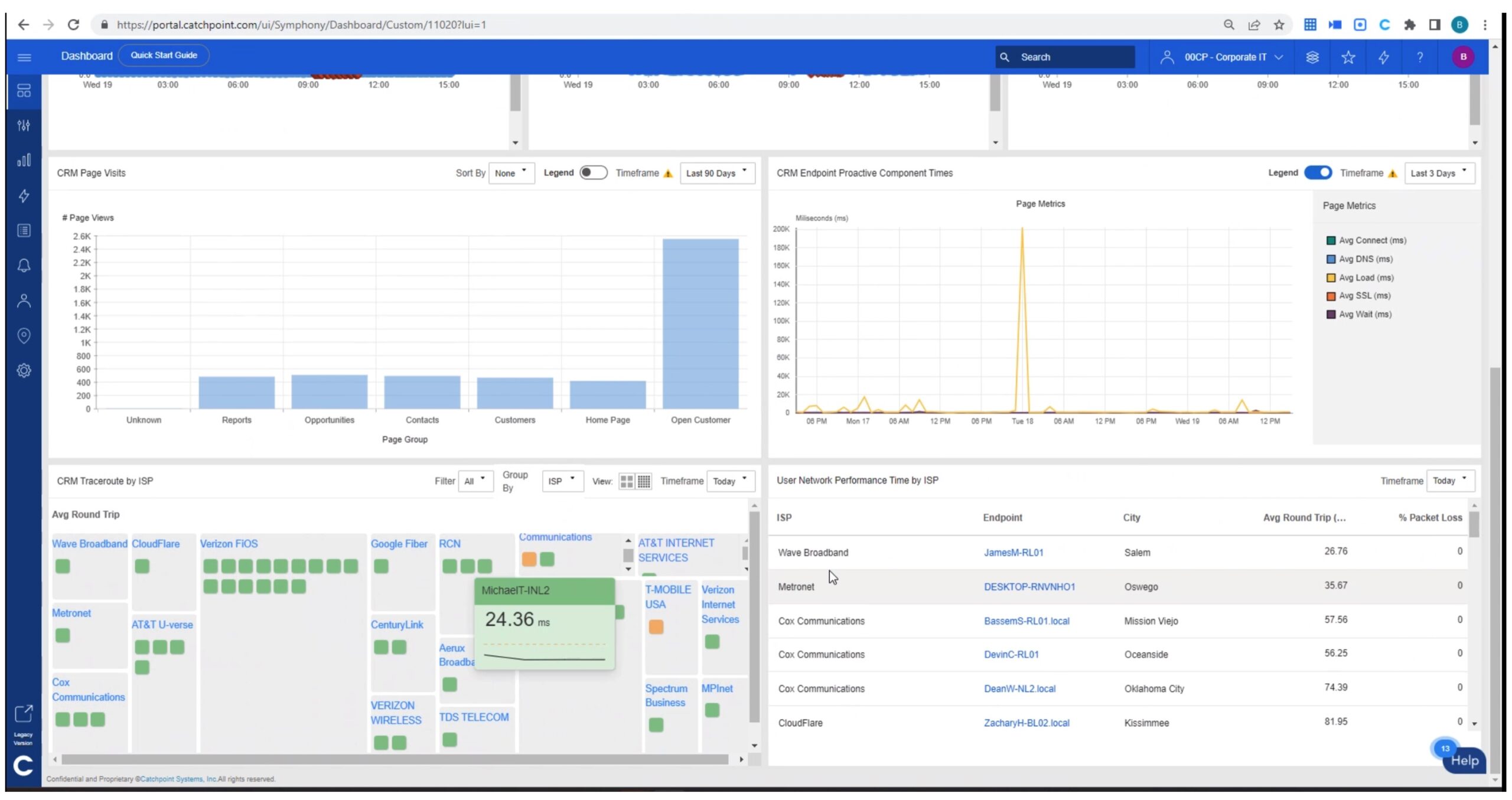
The Catchpoint platform provides a digital monitoring experience for hybrid enterprises, leveraging agents downloaded onto user devices via browser extension to pull metrics regarding their performance. These range anywhere from system diagnostics, like storage capacity or RAM usage, to network indicators like throughput and latency, and even include application statistics, like requests and packet loss.
From Catchpoint’s web-based UI, IT staff can drill into issues from a more holistic standpoint, having near-real-time visibility into potential sources / root causes of problems that they can then address intelligently. Instead of batting issues around between teams, the IT department can act confidently, using the information sourced through Catchpoint to lead them in the right direction.
CatchPoint Digital Experience Score
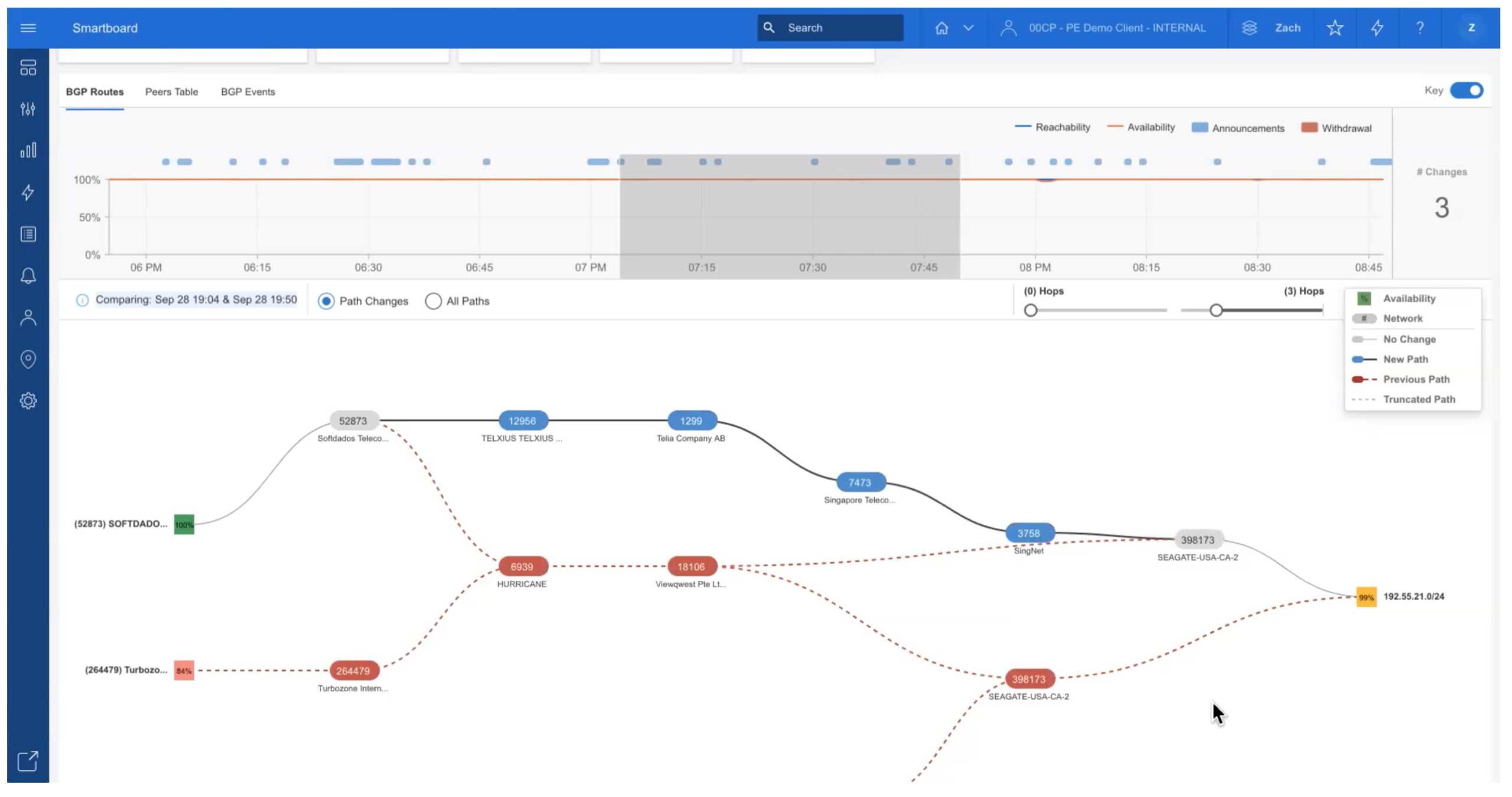
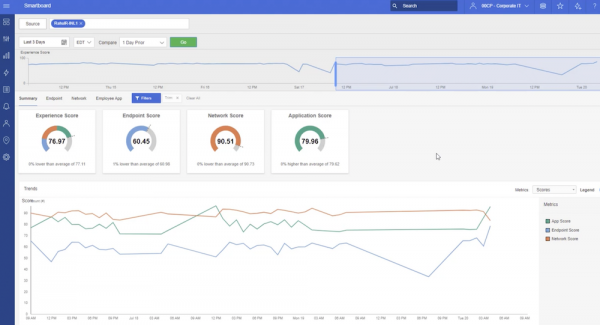
In order to make the process even easier, Catchpoint recently introduced the Digital Experience Score feature to their platform. Here at Gestalt IT, we recently had the opportunity to sit down with Catchpoint’s Neelum Khan to learn more about the feature. I will give an overview of what I learned below, but you should also watch this video from Catchpoint for a fuller picture of how it works.

Using the metrics already sourced by Catchpoint’s browser extension, the Digital Experience Score creates a composite grade of the “health,” if you will, of an individual’s digital experience. Taking indicators from the user’s network, application, and device — positive and negative — Catchpoint builds a bigger picture of their experience as a whole. These indicators are assigned a value, adding up for an out-of-100 score to show how their endpoint, application, and network are performing. Then, those scores are then combined into the overall experience score, displaying a comprehensive, consumable snapshot of a user’s digital experience at that point in time.
Zach’s Reaction
In a world where time is of the essence, yet you can’t just walk down to someone’s desk to fix their issues, Catchpoint’s Digital Experience Score allows you to quickly assess an individual user’s network, apps, and endpoint to suss out the problem at pace. Such a capability ensures that IT teams can rapidly assist their end users even in a distributed environment, much like they would in an office.
Learn more about Catchpoint and their new Digital Experience Score by watching the video linked above, or by visiting their website.